Skills
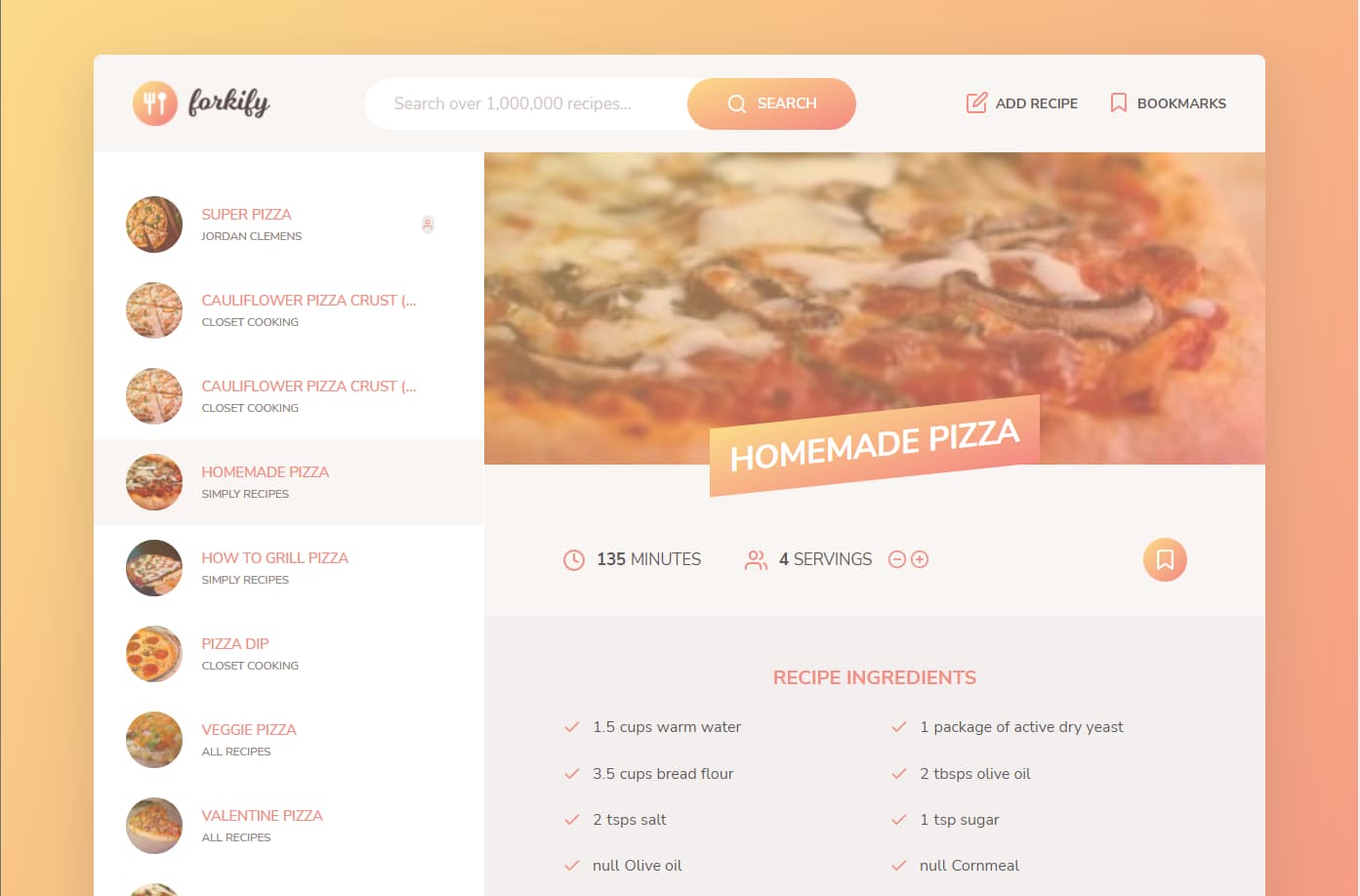
Web Design
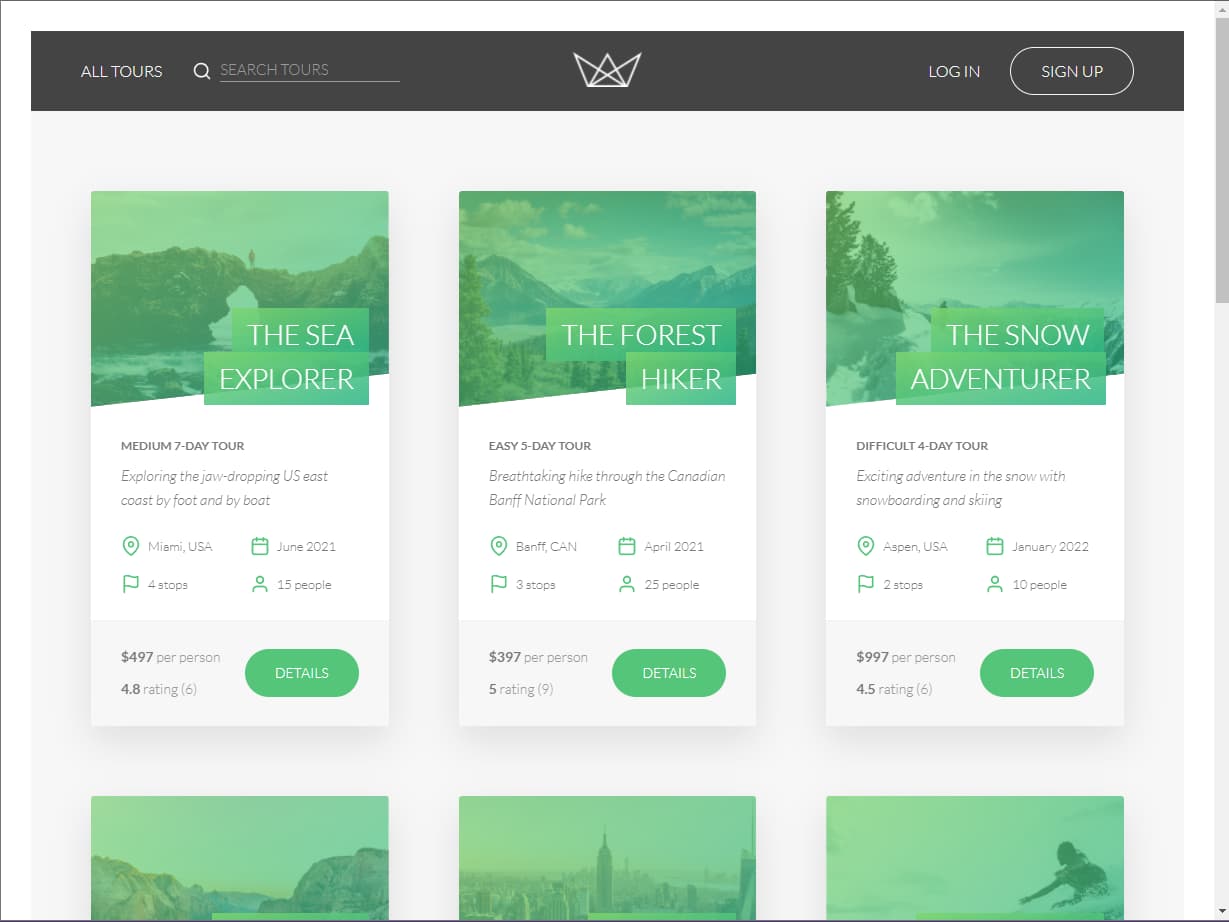
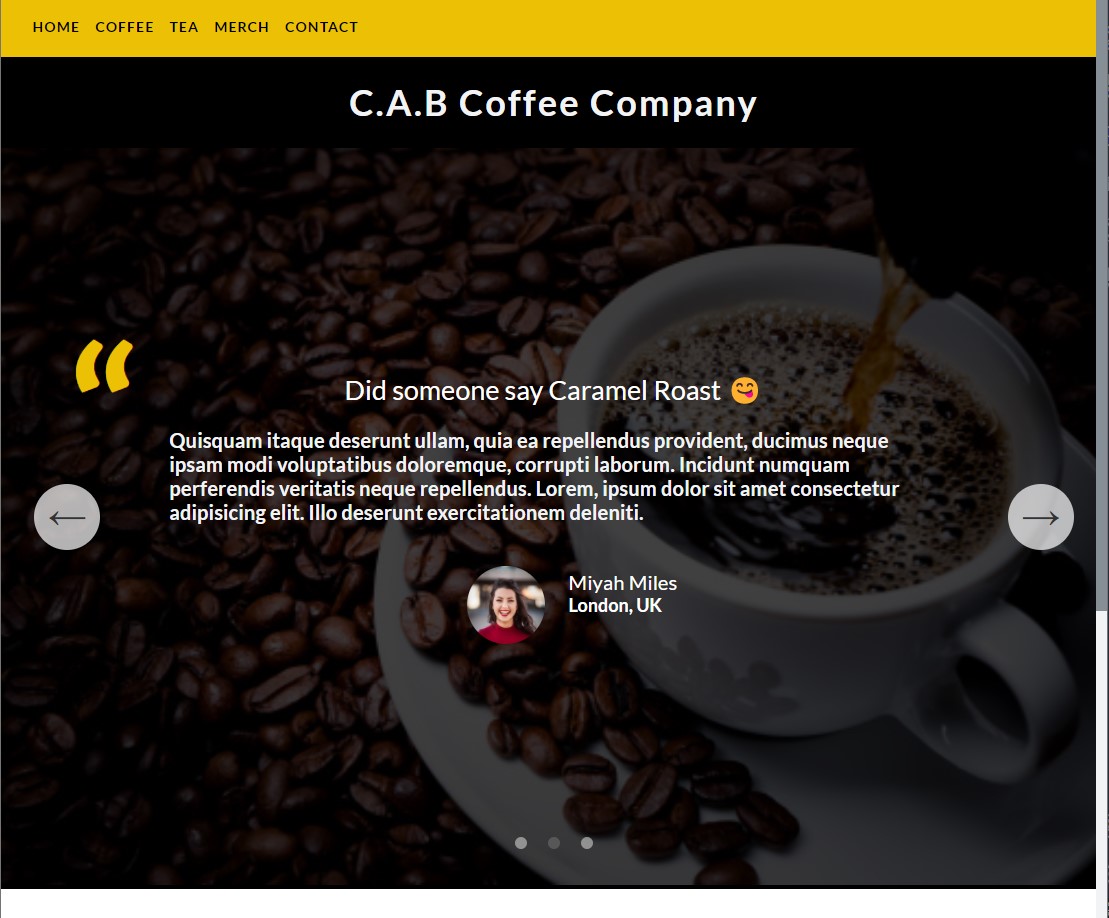
My web design process encompasses wireframing, creating initial sketches with Figma or Adobe XD, and refining multiple prototypes to reach the final design. I focus on crafting modern, responsive, and accessible websites that offer excellent performance.
- Transform prototypes into pixel-perfect HTML and CSS
- Design compelling landing pages and dynamic/static sites with clear visual hierarchy and effective communication principle
- Expertise in UI/UX development, SEO techniques, and interactive design


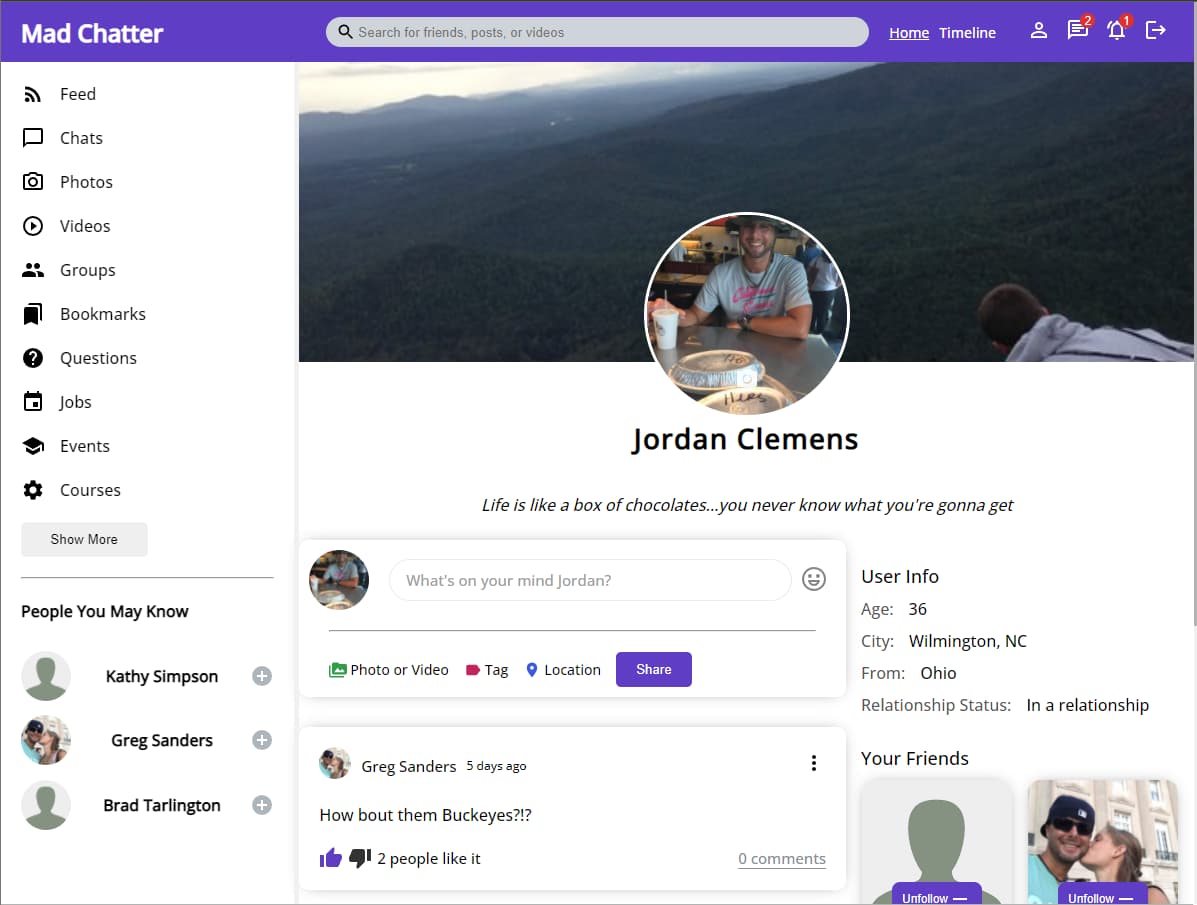
Web Development
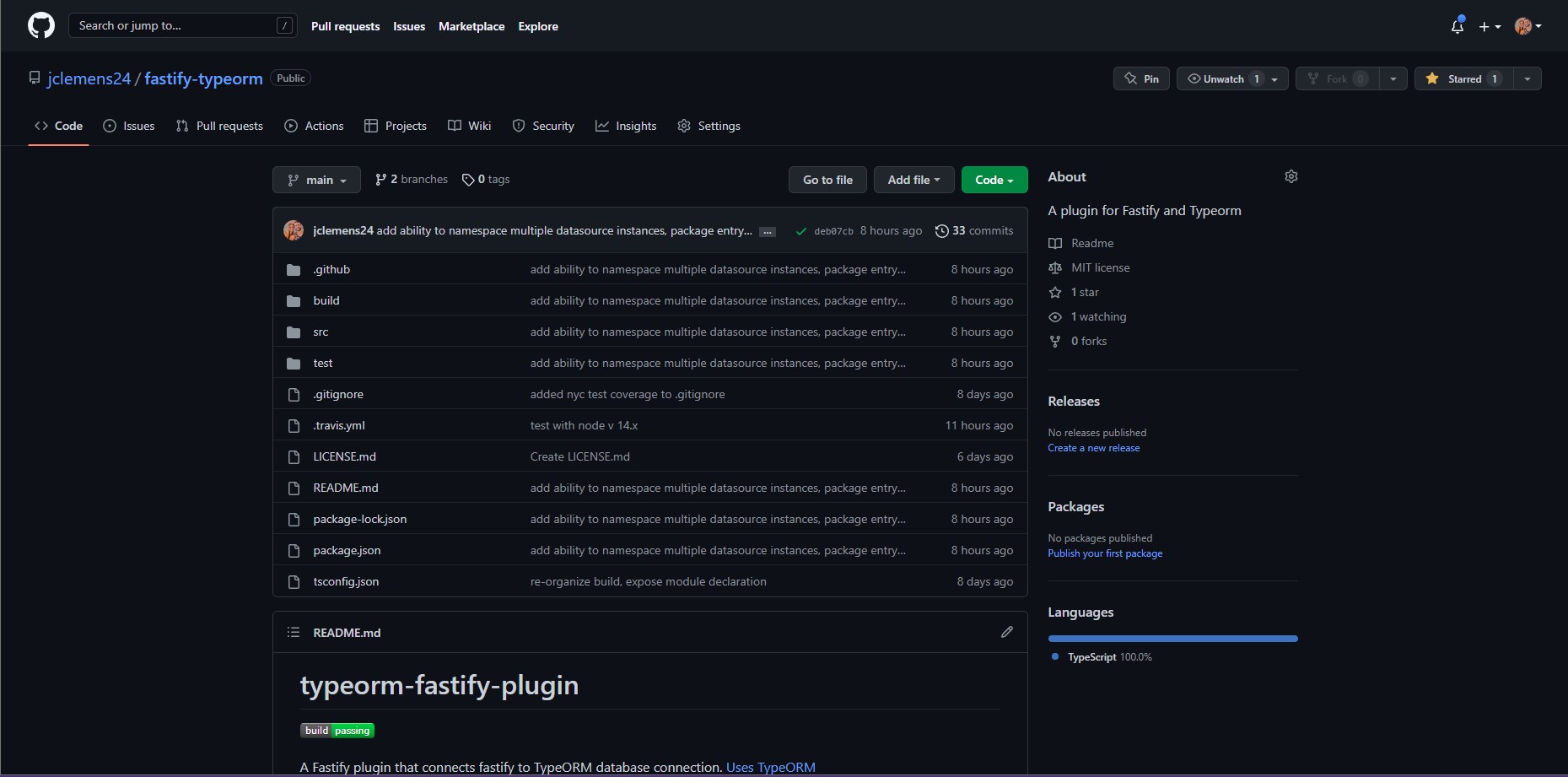
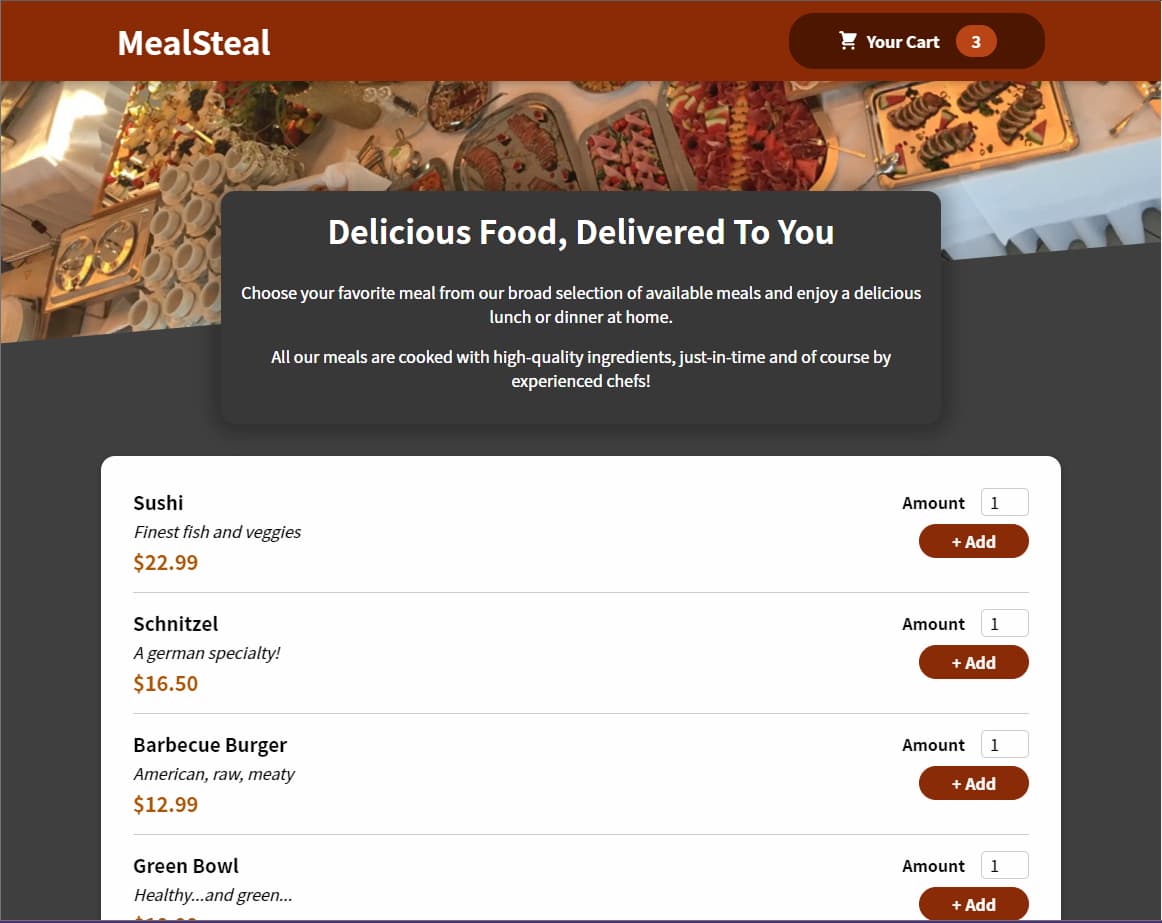
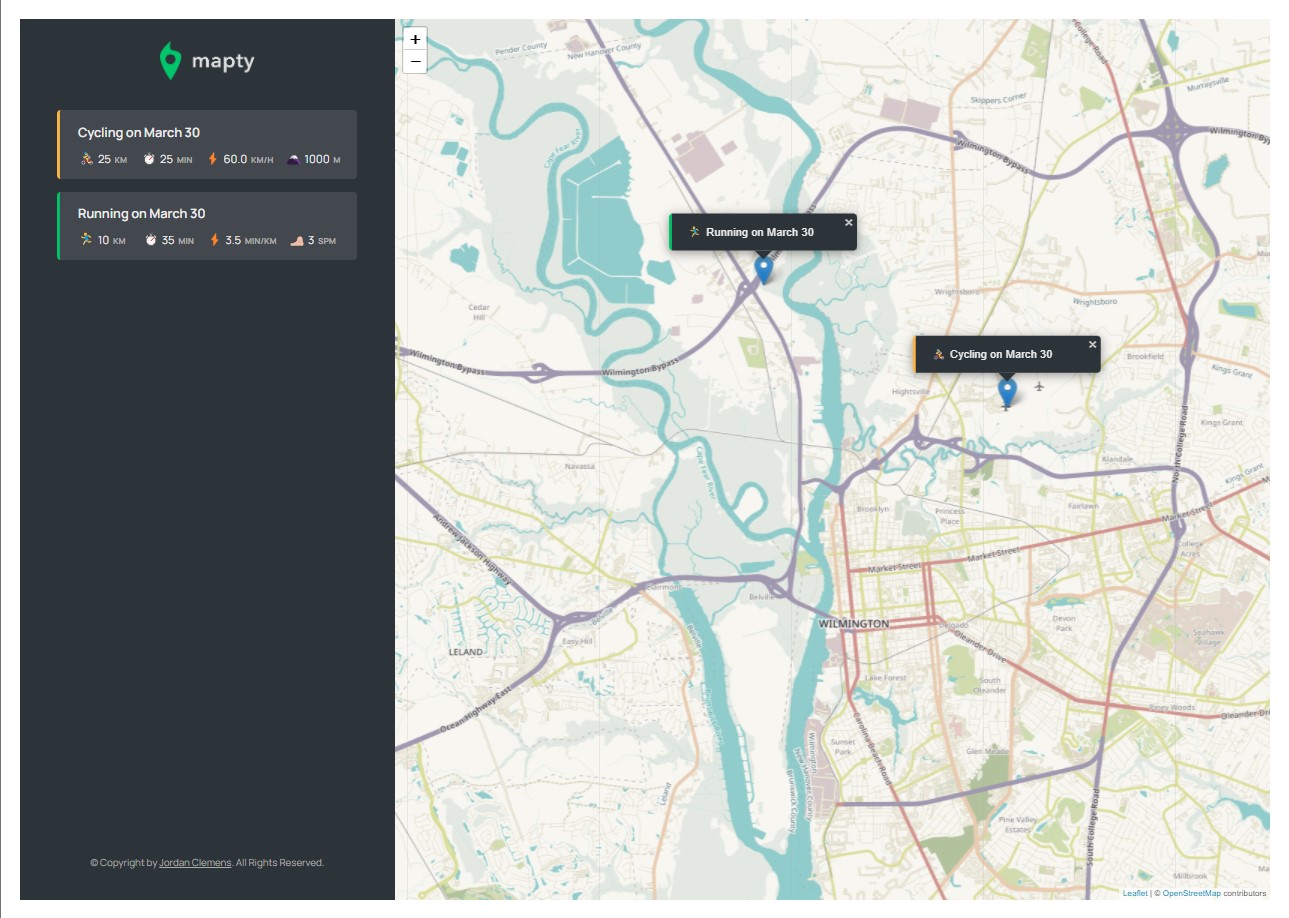
I specialize in developing complex web applications using cutting-edge frameworks like React and Angular and SvelteKit. My backend expertise includes Node/Express servers integrated with MySQL, MongoDB, or PostgreSQL databases.
- Full-stack development with React/NextJS, Angular/NestJS, and SvelteKit
- Creating dynamic single-page applications (SPAs)
- Proficient in TypeScript for developing robust applications
- Expertise in backend development with Python and FastAPI
- Database and caching techniques with Redis or Redux
Backend Development
I specialize in developing secure, scalable RESTful APIs for network-based applications. My APIs are designed to be lightweight, maintainable, and intuitive, following a stateless approach. My development process includes:
- Identify Resources
- Determining Request Verbs for each endpoint
- Mapping Request Headers for each endpoint, including response type and authorization details
- Defining Request and Response Bodies
- Setting Response Status Codes
- Ensuring Cacheability


DevOps and Deployment
I streamline the development lifecycle through efficient CI/CD pipelines, containerization, and cloud services. My focus is on ensuring smooth and automated deployments, scaling applications, and maintaining high availability.
- CI/CD pipelines with Jenkins, GitHub Actions, or GitLab CI
- Containerization with Docker and Kubernetes
- Cloud services like AWS, Azure, and Google Cloud
- Automated testing and deployment strategies
Languages: JS, TS, Python
Front-End: React, Angular, Vue, Pug, HTML, CSS, Sass, Redux, SVG
Back-End: NodeJS, FastAPI
Database: MySQL, Firebase Firestore/RTDB, MongoDB, PostgreSQL, Amazon S3
DevOps: Docker, Kubernetes, GitHub Actions, GitLab
Version Control: Git